The group brought the following to my attention for improvements on my line studies:
Escalator Juxtaposition
- Align Image and Line Study: I'll go back and retake the escalator image to get a more head on shot.
Staple Juxtaposition
- Mess around with the justification. Down, up, left, right?: I'll make some more iterations.
Tabletop Juxtaposition
- Remove the black corner in the line study, and smooth out the lines: Already done with hand drawn corrections. When vectorized, the problem will be gone.
Farmer's Market Buildings Juxtaposition
- Might try cropping both line study and image to clip out the sky: I'll do some zooming and maybe mess with hand drawn editing. Might try to mirror the skyline rather than omitting it.
- Maybe try a different line study: I'll check my projections collection and see if any of the diagonal's match up well with the image.
Stairs Juxtaposition
- Add some smaller white lines in the line composition to match up with the stairs: Might attempt this with the hand drawn line compositions.
-OR raise the contrast in the image: I'll probably opt for this option since I wouldn't be editing the line study, and the tonal qualities might match more seamlessly.
Window Juxtaposition
- Increase visual interest in the composition: I think they work well the way they are, but I think I might mess with contrast in the image.
Brick Road Juxtaposition
- Maybe use a line study with more verticals?: I'll make a combined line study by simply rotating the lines vertically to keep the same tones. But I rather like the vertical to horizontal composition.
Train Track Juxtaposition
- Align the image with the line study better: I might mess with the size of the image and see what happens with the alignment.
Sign Light Bulb Juxtaposition
- Find a better matching line study: I'll browse through my collection to see if I can't match the light bulbs exactly through use of cropping.
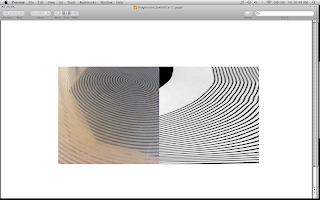
Rounded Rooftop Juxtaposition
- Find a different line study: I'll try and crop in on a different area of the chosen line study to better follow the curves of the rooftop image.
Piano Juxtaposition
-Leave as is, unless you want the white and black fields to match up exactly: I think I'll leave it how it is for now, might change it later, or mess with it in hand drawn versions.